Let’s explore 10 proven-working methods on how to speed up WooCommerce store so it can have lightning-loading speed and attract more traffic & sales!
How To Speed Up WooCommerce: A Comprehensive Blueprint
Introduction
Did you know that your page speed is one of the decisive factors Google uses to rank your WooCommerce store on search results? This means the faster your site loads, the higher SEO rankings it might achieve, helping you drive more traffic and sales. But the big question is: “How to speed up WooCommerce store?”
Don’t worry! You’re coming to the right place.
In this guide, we’ll show you 10 battle-tested methods to supercharge your WooCommerce store speed:
#1. Ensure WordPress, WooCommerce & other plug-ins are updated
#2. Choose a reliable hosting provider
#3. Get a lightweight WooCommerce theme
#4. Compress images
#5. Be selective toward plugins
#6. Instal a caching plugin
#7. Employ image lazy loading
#8. Set up a CDN
#9. Update PHP version & increase WordPress memory limit
#10. Optimize WooCommerce database
Let’s dive right in!
WooCommerce Speed Optimization: What To Know About?
New to WooCommerce? First, read some pieces of WooCommerce review to fully understand this platform.
Now, let’s learn more about WooCommerce speed optimization!
How To Measure Your WooCommerce’s Current Speed?
Before rushing into WooCommerce optimization, it’s important to do the WooCommerce website speed test first.
And we highly recommend you use Google PageSpeed Insights to measure your WooCommerce speed. This tool will help you know your page speed overall score on both mobile and desktop and the potential issues with your core web vital metrics.
Why Speed Up Your WooCommerce Store?
Here are the top reasons why your page speed is the X factor to your store’s success:
- Enhanced user experience: Faster load times improve user satisfaction, encouraging customers to stay and shop on your WooCommerce store.
- Better SEO ranking: Google confirmed that they use speed as a ranking factor. Hence, the faster your site loads, the higher your position on SERPs, leading to more traffic and sales.
- Reduced bounce rates: Speedy websites reduce bounce rates, retaining potential customers and increasing conversion opportunities.
- Improved conversions: Quick-loading pages boost conversion rates, translating into higher sales and revenue for your online business. Evidently, research by Google pointed out that for every second a site loads faster, its conversion rate on mobile screens improves by 27%.
How To Speed Up WooCommerce Website: 10 Proven-Working Methods
Now that you know how to measure your store speed and why speeding it up is crucial, let’s discover the 10 practical methods on how to speed up WooCommerce site!
#1. Ensure your WordPress, WooCommerce & other plug-ins are updated
The first method to speed up WooCommerce backend is simply updating your WordPress, WooCommerce, and all other plug-ins. This is because the new versions of WordPress, WooCommerce, or any other plug-ins have more than just brand-new features.
The later versions usually come with more fine-tuned and lightweight code, allowing your site to load faster.
However, WooCommerce updates can be prone to error if you don’t have previous experience handling the updates yourself. So, if you’re looking to simplify the process, we recommend using LitExtension’s WooCommerce Update service since it makes things much easier!
Alt: woocommerce update using litextension migration tool
Within simple steps, you can update all important data to your WooCommerce store in the latest version!
#2. Choose a reliable hosting provider
Selecting a reliable hosting provider is crucial in boosting your WooCommerce website’s speed. Your hosting choice forms your site’s fundamental infrastructure, which can significantly impact its performance.
Here are the factors you should look out for when choosing a hosting provider:
- Look for a host that offers server-side caching, a technique that stores frequently accessed data to respond to future requests swiftly.
- Ensure the hosting plan provides sufficient bandwidth and RAM tailored to meet your website’s specific needs.
- Opt for a provider that utilizes high-speed SSD drives, enhancing data retrieval and overall website speed.
- Check for hosting providers that keep software like PHP and MYSQL up to date, as newer versions often come with performance improvements.
From our experience, SiteGround, Bluehost, A2 Hosting, Kinsta, and WPEngine are a few quality hosting providers you should consider.
SiteGround is a hosting provider that is well-known for fast speed
Alt: siteground woocommerce hosting homepage
#3. Get a lightweight WooCommerce theme
Another method to fasten your WooCommerce page speed is to be selective with the theme you choose.
You might want to look for themes with sophisticated looks and cool interactive elements. However, note that the more complicated your theme is, the more codes the theme may add to your WordPress site, possibly slowing down your page speed.
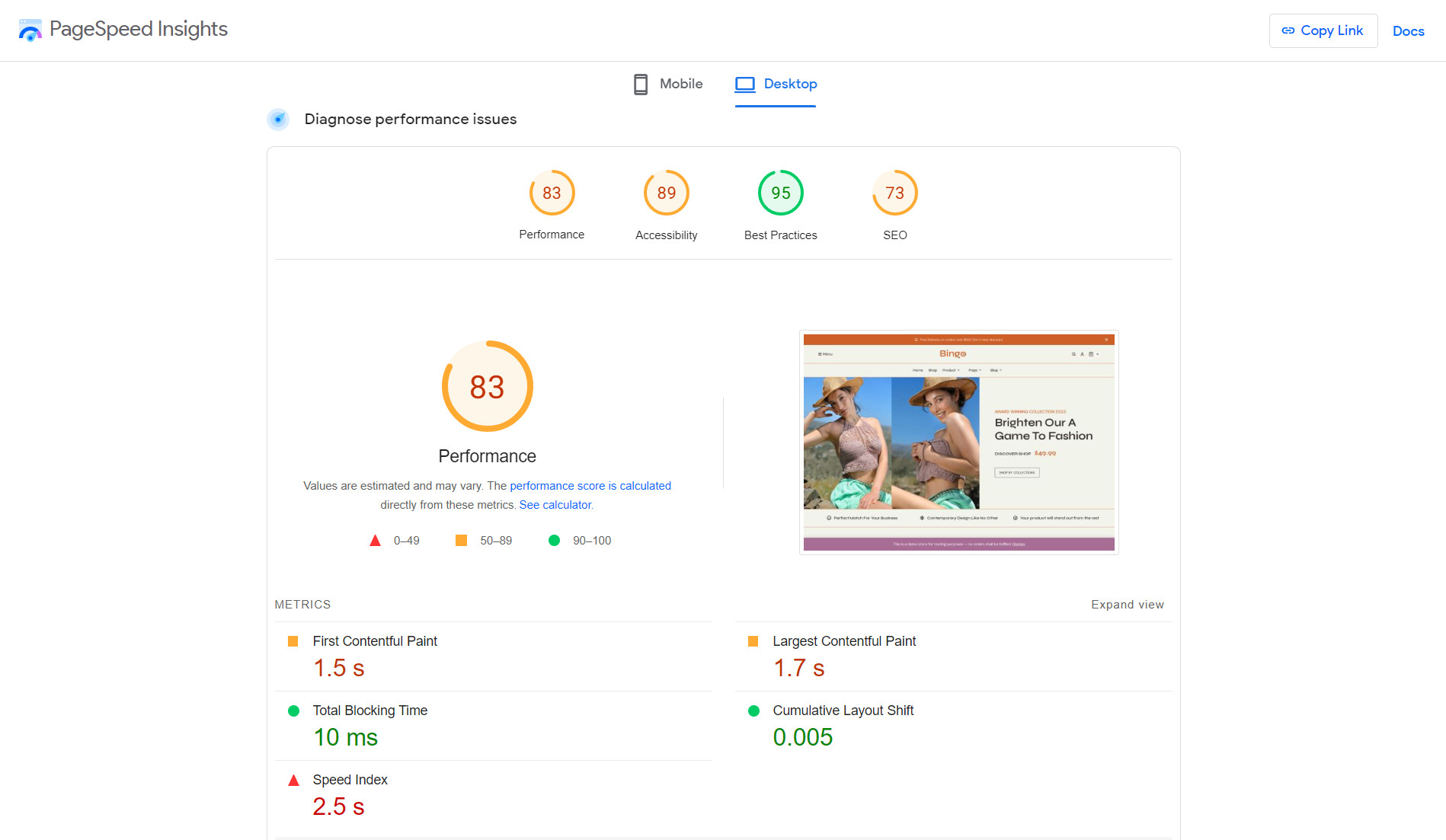
Thus, make sure that you only go with themes that are lightweight. But how to tell apart lightweight themes from those that are not? Well, simply run the themes’ demo pages through speed assessment tools like GTmetrix or Google PageSpeed Insights or scan the reviews of other merchants to know their hands-on experience with the themes.
Test the themes you want to choose on Google PageSpeed Insights first
Alt: Google PageSpeed Insights results of desktop
Pro tip: We highly suggest you choose themes on the WooCommerce Theme Store since all the themes listed here must pass WooCommerce’s quality standard. Or else, you can always browse some best WooCommerce themes chosen by experts.
#4. Optimize your images
If you want to build a visually appealing WooCommerce store, images will make up tons of your website resources. So, to make your site load faster, image compression is a must, not a plus.
However, careless image compression can ruin your image quality, hurting customer experience. Therefore, follow our five tips below when optimizing your WooCommerce images:
- Select the appropriate image format (JPEG, WebP are the two formats we recommend) to balance quality and file size
- Use the right tools to compress images without compromising quality
- Implement responsive images to cater to various devices and screen sizes
- Enable lazy loading for offscreen and hidden images, reducing initial page load times
- Utilize a Content Delivery Network (CDN) for lightning-fast image delivery
(we’ll discuss the 4th and 5th tips in more detail below)
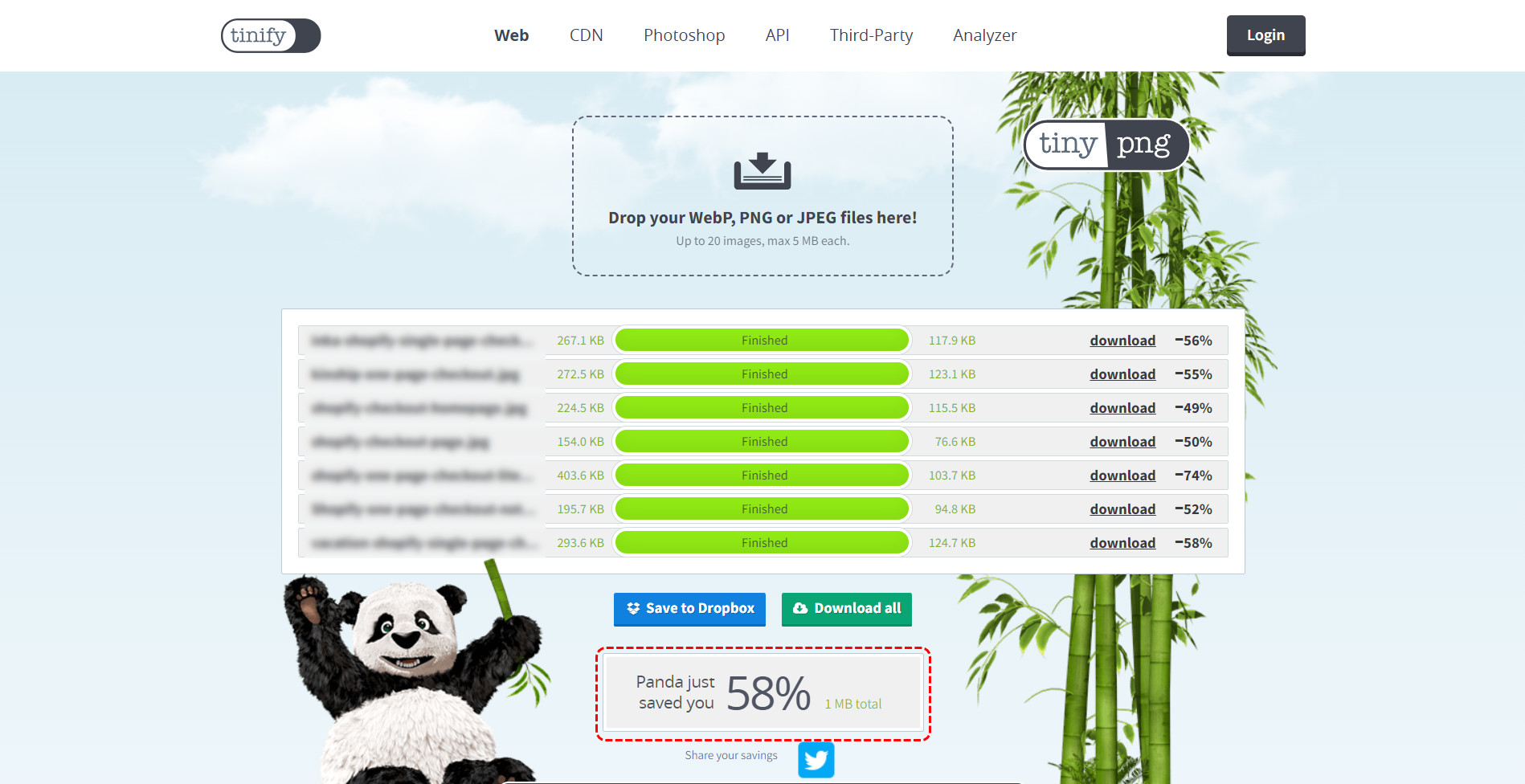
Consider using online image compression tools like Compressor.io, Squoosh.app, Shrinkme.app, or TinyJPG | TinyPNG to compress your images before uploading them to WordPress.
Compress your product images using TinyPNG before uploading them to your store
Alt: tinypng image compression results
For images that already exist in your WordPress admin, you can optimize them using plugins like Shortpixel, Imagify, or Optimole.
#5. Be selective toward the plugin you want to install
From the way we see it, WooCommerce plug-ins are a double-edged sword. Plug-ins can help automate your day-to-day operation tasks, fuel your store growth, etc. However, if you use too many sub-quality plug-ins, your page speed will likely be negatively affected.
Several plug-ins add JS and CSS codes to your store, increasing the HTTP requests to your server and directly slowing your site down. Not to mention that many plug-ins even pull your database information to display on your front-end – increasing your server load.
Therefore, be careful of the plug-ins you intend to install. Do careful research and read reviews from other users to see what they say.
#6. Install a caching plugin
Whenever a user visits your site, their browser has to download all the necessary files from the server, such as HTML, CSS, JavaScript, and images. This can take some time, especially if your website has a lot of files or if the user has a slow internet connection.
However, if you have a caching plugin installed, your website’s files will be cached on the user’s browser. This means that the next time the user visits your site, their browser will be able to load the files from their local cache instead of downloading them from the server.
Therefore, when choosing your hosting provider, make sure they offer caching techniques in the package. Otherwise, you might have to rely on caching plug-ins like WP Rocket or W3 Total Cache.
Install a caching plug-in can be a big boost to your WooCommerce page speed
Alt: wp rocket wordpress caching plugin
#7. Employ image lazy loading
Another method we’d love to recommend to you today is the lazy loading technique. Simply put, image lazy loading is a technique that loads images on a web page only when they come into the user’s viewport, rather than all at once.
This method significantly enhances WooCommerce page speed by reducing initial page load times and conserving bandwidth, especially for product-heavy websites.
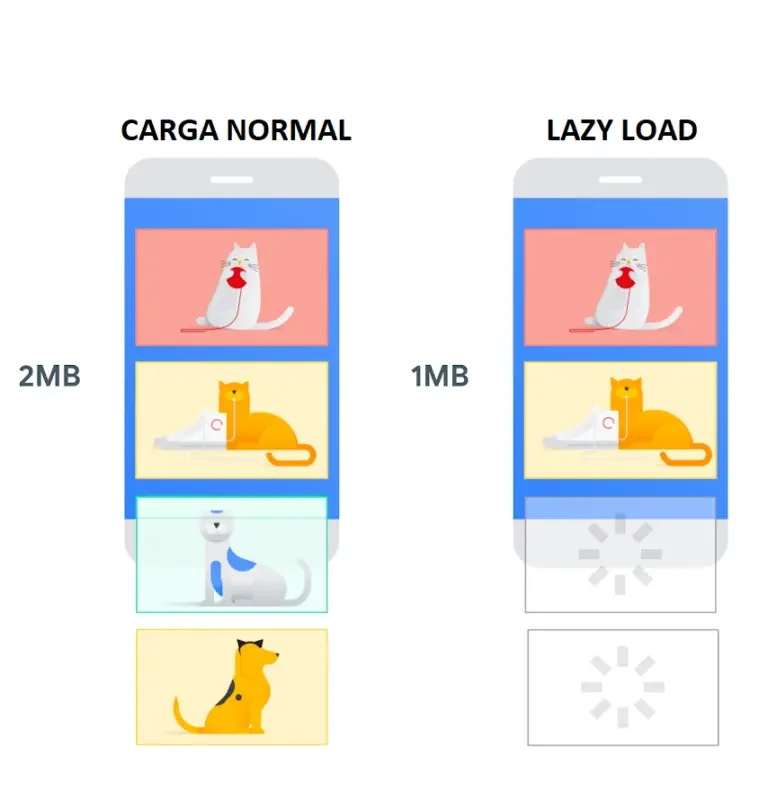
Take the infographic below to visualize better how lazy loading works:
How page loading works with and without lazy loading (Image credit: Alvaro)
Alt: infographic on how lazy loading works
Lazy loading improves the overall user experience by ensuring your visitors faster access to essential content. To implement this approach in your WooCommerce store, consider using dedicated plugins that offer seamless image lazy loading, like WP Rocket, Lazy Loader, Autoptimize, or Smush.
#8. Set up a Content Delivery Network (CDN)
Setting up a Content Delivery Network (CDN) is a powerful strategy to speed up your WooCommerce store. A CDN is a network of servers distributed globally, designed to deliver web content efficiently.
By storing static resources like images, scripts, and styles on multiple servers closer to the user, a CDN reduces the physical distance data needs to travel, leading to faster load times.
For instance, if a user in New York visits a WooCommerce site hosted in France, a CDN serves images and assets from a server in New York, significantly speeding up the page load.
Setting up a CDN can do magic to your WooCommerce page speed
Alt: set up cdn to boost woocommerce speed
Here are some of the CDN providers you should consider:
- Cloudflare: Offers a global network and security features.
- Akamai: Known for its scalability and performance optimization.
- Amazon CloudFront: Part of Amazon Web Services (AWS) with wide coverage.
- StackPath: Provides a user-friendly interface and global reach.
Other Methods To Speed Up WooCommerce Store
- Update PHP version and increase WordPress memory limit:
Using an out-of-date PHP version or having a low WordPress memory limit can slow down your store. Hence, ensure you are using the latest version of PHP and that your WordPress memory limit is set to at least 256MB.
- Optimize WooCommerce database:
Over time, your WooCommerce database can become cluttered and inefficient, slowing down your store. So, you should regularly clean up your database to improve your page speed.
- Strip unused scripts and stylesheets:
Every script and stylesheet that you add to your store slows it down. So, we suggest trying a plug-in like Asset CleanUp: Page Speed Booster to identify and remove unused scripts and stylesheets.
- Turn on a DNS level firewall:
Implement a DNS-level firewall to filter out malicious traffic before it reaches your server so that you can enhance both your store security and server load.
FAQs
Why is my WooCommerce website so slow?
There are a number of reasons why your WooCommerce website might be slow. Some of the most common causes include:
- If you are not on a good hosting plan, your website will be more likely to be slow.
- WooCommerce plugins can add a lot of functionality to your store, but they can also slow it down if you have too many installed.
- Large, unoptimized images can also slow down your website
- If your WooCommerce database is large and poorly optimized, it can also slow down your website.
How do I speed up WooCommerce checkout?
There are a number of things you can do to speed up your WooCommerce checkout process, including:
- Use a caching plugin
- Make sure that your checkout page is as simple and streamlined as possible. Remove any unnecessary fields and steps.
- Choose a payment processor that is known for its speed and reliability.
How to speed up your WooCommercestore for higher conversion rates?
Here are some tips for speeding up your WooCommerce store:
- Choose a provider that specializes in WooCommerce hosting and offers good performance.
- Optimize images before uploading them to WordPress
- Use a caching plugin to store your website’s static versions
- Minify your CSS and JavaScript files
- Use a lazy loading plugin so you can only load images when they are needed
How can I improve my WooCommerce store?
There are many ways to improve your WooCommerce store, including:
- Make sure your store is mobile-friendly
- Improve your product descriptions
- Add high-quality product images
- Offer a variety of payment options
- Provide excellent customer service
Amped Up To Supercharge Your WooCommerce Speed?
No matter how badass your WooCommerce website looks and works, if it takes forever to load, your SEO rankings and your customer experience and sales get hurt. Therefore, we hope after reading this article, you will know how to speed up WooCommerce store the proper way.
SEE ALSO: AMD To Acquire AI Startup Nod.ai To Strengthen Software AI Capabilities
⚠ Article Disclaimer
The above article is sponsored content any opinions expressed in this article are those of the author and not necessarily reflect the views of CTN News